旅遊規劃網站電腦版居然是 Vue dev mode!?
發佈於 最後更新於
3 min read
2025 一轉眼也快過了 1/12,趁著過年之前想說來試用看看去年各種 KOL 業配的網站,不過因為我還是習慣使用電腦,所以並沒有下載 APP,而是先使用電腦版試用看看,如果好用再來下載 APP,沒想到偶然發現了他們網站居然還是 development mode。
開端
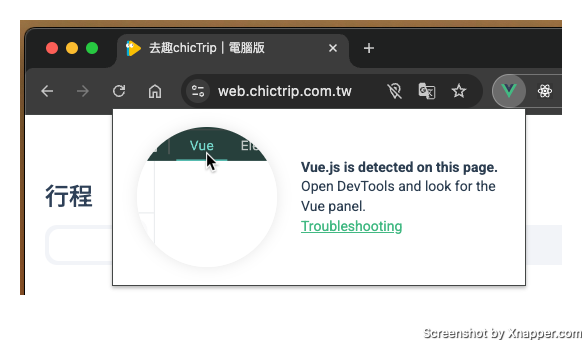
一開始發現也是單純覺得網站使用起來有點卡卡的,然後工程師魂就上身,想看看他們使用的相關套件是什麼,於是就往 Chrome extension 的圖示看上去,看看是 Vue 亮燈,還是 React 亮燈,發現是 Vue 亮燈,點擊下去發現......

太讓我震驚了,這是 Production site,居然是 development mode???
是沒有專門 RD 在做處理,還是直接跑 npm dev 就直接上線了?
觀察


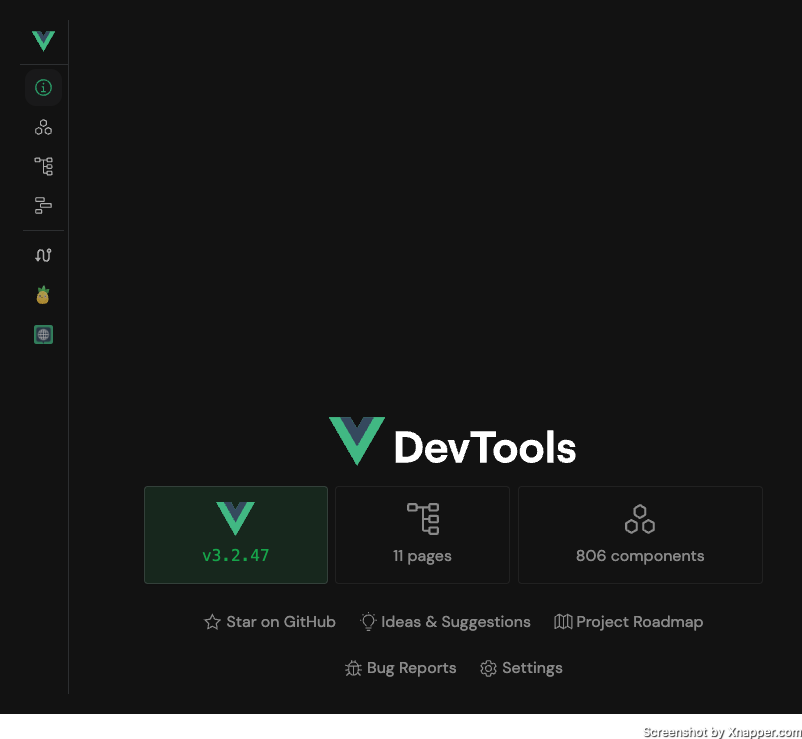
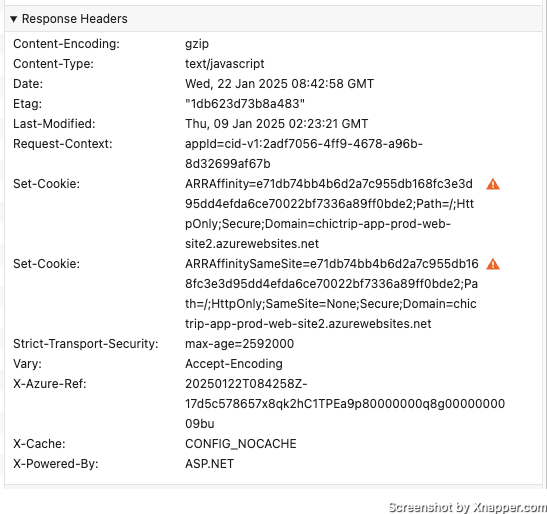
Vue.js devtools 跟 Response Headers 上暴露太多東西了,觀察到以下內容:
- 看起來網站是 Vue v3.2.47,然後是直接用
devmode 進行上線,有使用Pinia跟vue-router,i18n - 前後端分離 (廢話),看起來這頁沒有處理 SSR,感覺也沒打算做 SEO 的樣子
- 前端 Server 應該是放在 Azure 上
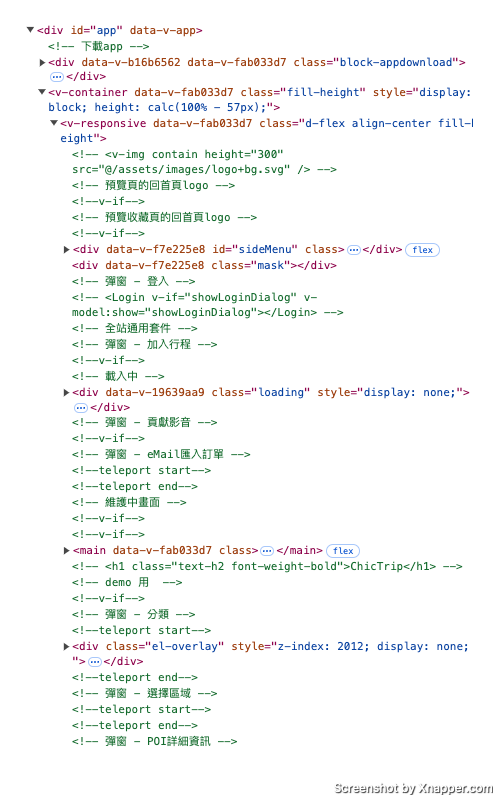
- Vue template 的註解寫得還算詳細,後面接手的人會比較容易知道裡面發生什麼事情;不過很微妙的是,這邊同時混用
Vuetify跟Element Plus,前者當 base,後者看起來只使用了某些特定 component 而已。不過如果是我猜想,更像是兩個不同維護的人,做出來的結果
大量的註解 - 首頁瀑布流照片影片都有,但是影片是直接拉影片過來,這樣載入速度真的有夠慢
寫到一半,網站變成 500 了,囧
Take home message
其實很難想像,這網站背後是這家那麼大的集團,居然會出這種包......
目前已經寄信回報給對方客服信箱了。同樣也警惕自己,未來如果自己製作產品,把 MVP 上線的同時,一定要特別注意是不是 dev mode 或是其他可能有安全性問題的東西意外的上線了。