Nuxt3 Nested Routes 與 active class
發佈於 最後更新於
2 min read
今天在處理公司專案的時候,遇到一個 Nuxt3 nested routes 小問題,剛好把它記錄下來,就當作這個 blog 2024 年最後一篇文章了 (遮臉)。
問題描述
公司的 Nuxt3 專案有以下的 Page 資料夾結構:
.
└── pages/
├── campaign/
│ └── [id]/
│ └── settings.vue
└── index.vue
我在 index.vue 這一頁使用了 <NuxtLink>,使用的 html 結構如下:
page/index.vue
<NuxtLink to="/campaign">
Campaign
</NuxtLink>
並希望在頁面路由是 /campaign/:id/settings 的時候,<NuxtLink> 的 active class 要顯示出來。
但是,很顯然的,當我發了這邊文章就表示,他並沒有正常顯示 active class。
很顯然,我一定是遺漏了什麼......。
解決方法
經過我各種 Google 搜尋 (我想說這個問題應該不用去勞煩 ChatGPT 或是 Claude 了),在 Stack Overflow 上查到了這篇文章1,根據解答的說明,把資料夾的結構修改後,並新增一個 campaign.vue 頁面,問題就解決了。
.
└── pages/
├── campaign/
│ └── [id]/
│ └── settings.vue
├── campaign.vue
└── index.vue
page/campaign.vue
<template>
<NuxtPage />
</template>
打包後的差異
後來根據 Slack Overflow 解答下方的討論中,回頭去看了 Nuxt 的官方文件2,裡面有提到,如何讓 Nuxt 正確地把 nested routes 建立出來,後面為了確認到底這兩個設定在背後的差異為何,我到了 .nuxt/dist 資料夾中去翻找,證實了這兩個設定的差異。
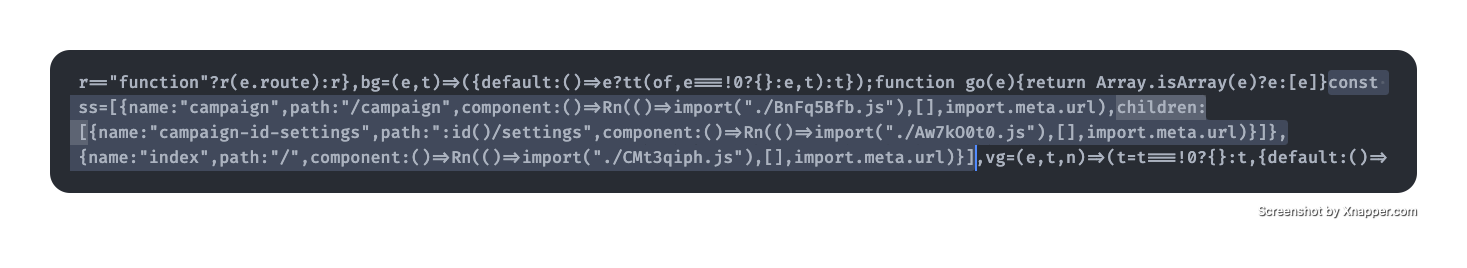
有 Nested Routes

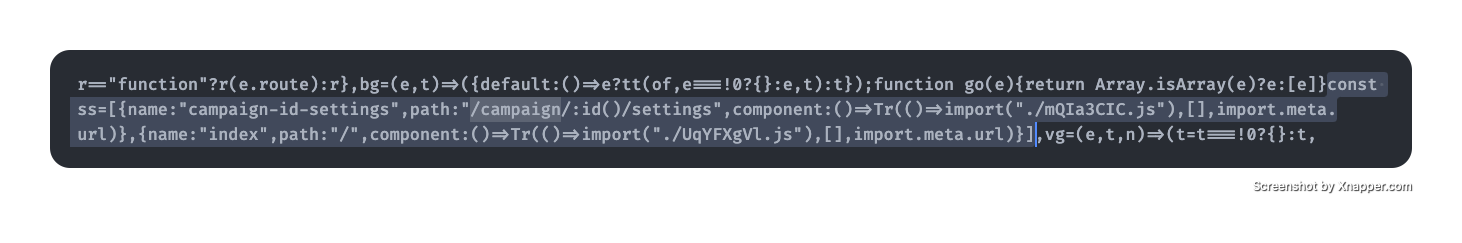
沒有 Nested Routes